详解PS制作隐藏图的方法 ps如何制作隐藏图
来源: 最后更新:24-01-27 12:07:05
-
我们分析了隐藏图在黑白背景下的隐藏原理,但是一般人很难用公式法来实现隐藏图的制作,本文介绍一种制作隐藏图方法——网格法,其隐藏原理与公式法有区别,显示效果逊色于公式法,但是大多数人都可以用Photoshop来制作,也不受图片本身亮度的限制。
基本原理
下图是一张半透明的图片,图片本身由纯黑色+透明通道组成,如果你点击后是黑色背景,那么这张图片你看起来就变成了纯黑。

下图又是一张半透明的图片,但图片组成换成了纯白色+透明通道,你看起来是纯白色的,因为背景颜色是白色,当你点击图片后是黑色背景时,这张图片就呈现了出来。

这就给我们提供了制作思路,两张图片在不同背景下相互隐藏和显示,只要我们把两张图片合成到一起,就能实现不同背景下显示不同图片的效果,实现原理也很简单,采用网格分隔,把两张图片各取一半即可。
制作步骤:
1、选取两张需要制作隐藏图的图片,图片分辨率尽量高些。
2、在Photoshop中新建文档,大小根据图像确定,在文档中建一个白色图层和一个黑色图层。


3、把选好的两张图片置入文档,调整图像大小到合适,点击图层右键栅格化图层(置入图层为智能对象时),分别命名图层为图像A和图像B。

4、把两张图像改为灰度图像,图像——调整——去色(hift+Ctrl+U)。
5、隐藏图像A,把图像B反相(Ctrl+I)。

6、在通道面板,选择任意一个单色通道(在这我选红色通道),按住Ctrl键,单击红色通道,将通道作为选区载入。

7、回到图层面板,新建图层,在新图层上填充黑色,不透明度默认100%,检查一下,该图层在黑色背景下全黑,说明该图层制作成功。

8、隐藏图像B,显示图像A,进入通道面板,按住Ctrl键单击红色通道,将通道作为选区载入。


9、回到图层面板,新建图层,在新图层上填充白色,不透明度默认100%,检查一下,该图层在白色背景下全白,说明该图层制作成功。

10、然后就是制作分隔网格,新建分辨率2*2,背景透明的新文档。

11、使用铅笔工具,半径大小设置为1,制作如图黑色网格,然后编辑——定义图案。

12、回到制作隐藏图的文档,新建图层,填充刚才自定义的图案,按住Ctrl键单击该图层,将图层作为选区载入,然后隐藏该图层。

13、在选区已经载入的情况下,选择制作好的图像B,添加图层蒙版。

14、复制图像B的蒙版,粘贴到制作好的图像A(快捷键按住Alt拖动蒙版,实现复制粘贴),单独选择图像A的蒙版,执行反相命令(Ctrl+I),这样我们就制作好了显示图像和隐藏图像的图层,可以看到在白色背景和黑色背景下,将显示不同的图像。


15、但是我们发现,网格的存在,严重影响了隐藏图的效果,我们需要把网格稍微处理一下,办法是关闭背景图层,只保留制作好的两个图像图层,然后按Ctrl+Alt+Shft+E盖印图层,对盖印图层执行高斯模糊(模糊值0.5)。


16、于是一张隐藏图做好了,只显示该图层(背景图层一定要关闭),然后导出PNG格式既可以。
来看看成品:

该方法制作的隐藏图,只能实现在白色或者黑色背景下的相互隐藏,由于每个图形占据了整图二分之一的信息,显示时另外二分之一由背景色贡献,所以白图会泛白,黑图会泛黑,这是网格法制作隐藏图没法解决的,为了提高隐藏图的显示效果,我们选择原图时,可以适当调整图像的明暗度,提升边缘轮廓。
可能会遇到的问题:
1、为什么隐藏图在某些情况下出现叠影?
该方法制作的隐藏图,只能在白色和黑色背景中实现隐藏效果,如果某些软件或者平台,采用灰色或者网格作为背景,图片就会同时显示两张图的叠影。
2、对隐藏图截屏为什么没有隐藏效果?
截屏只会抓取图片的颜色信息,不会获取透明通道,所以对隐藏图截屏是不会有隐藏效果的。
3、从部分平台下载得到的图片隐藏效果不好?
有些平台保存的图片是经过平台处理的,丢失了透明通道,或者经过算法压缩后,网格被破坏,相邻像素间造成干扰,隐藏效果降低;还有些平台下载的隐藏图是jpg格式,但是也具备隐藏效果,我猜测是该平台保存的图片,是强制修改了png后缀名为jpg,透明通道依然保留了,如果将该图片导入PS就会出错
ps:【项目】淘宝项目邀请用户即可获取收益
ps:【活动】支付宝大额红包点击扫码领取
ps:【本站主题】自适应资讯类的网站主题
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳 吓死全世界热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航(杭甬运河宁波大通方案) 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波羽毛球世界冠军) 24-10-07
-
通过对华电车征税提议(通过对华电车征税提议怎么写) 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
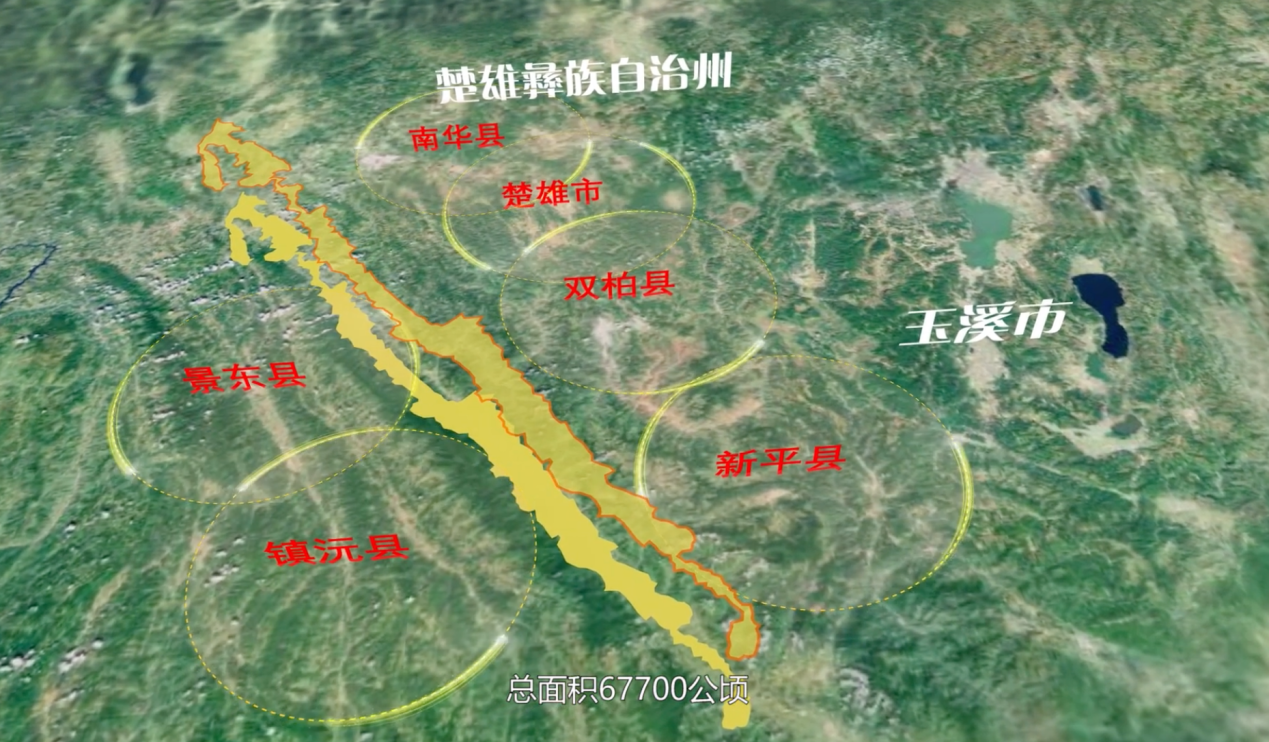
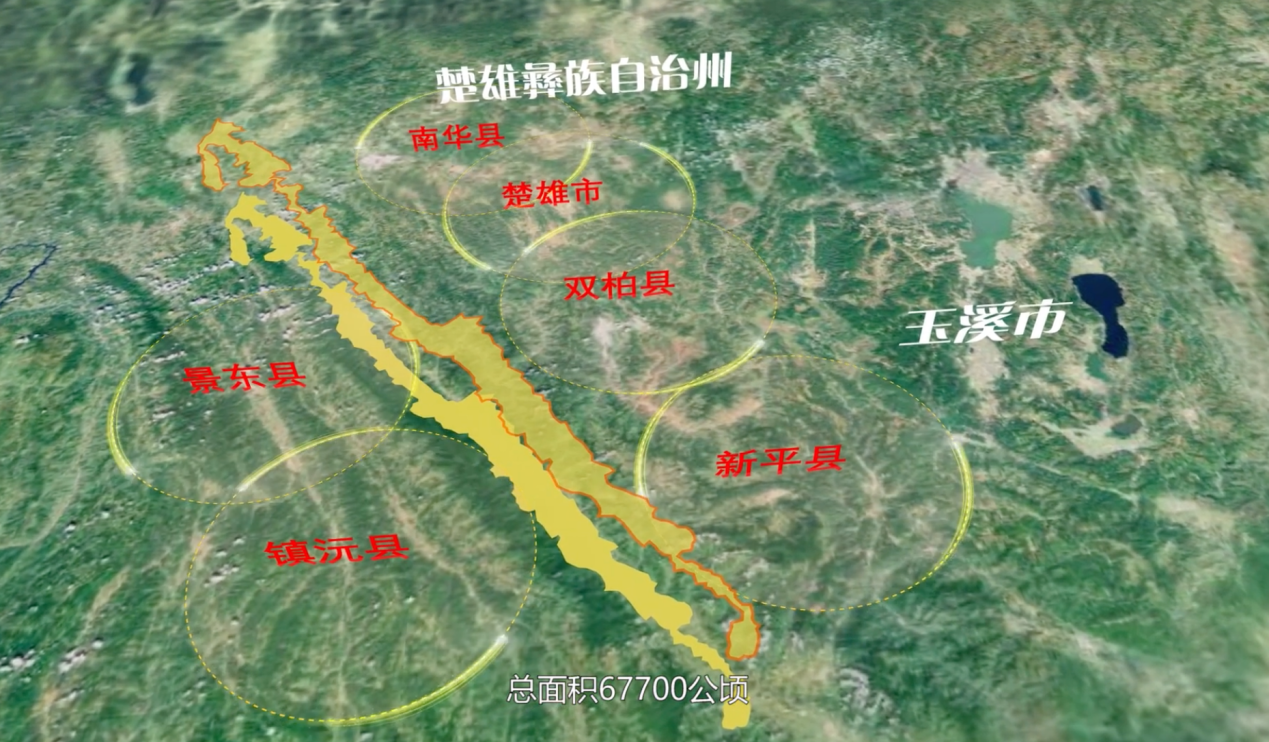
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动(襄阳图书馆国庆放假吗) 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06