js实例化对象的意思解释 js实例化对象的意思解释是什么
来源: 最后更新:24-07-03 06:08:07
-
什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法:(例:一辆颜色是白色的汽车在奔驰。)
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,时间的“获取年份”(getFullYear)等;
javascript对象的声明和应用
创建对象:

方式一、使用new关键字创建
//定义
var myObject = new Object();//使用new关键字定义对象,在内存里开辟一个无限扩大的空间,可以存放属性和方法。myObject.name = "宋钟基";myObject.age = 31;myObject.say = function(){ alert(this.name);}//this:哪个对象调用了这个方法,那么这个this指的就是这个对象//调用 document.write(myObject.name+myObject.age);myObject.say();
方式二、使用字面量创建

var 对象名 = {属性名1:属性值,属性名2:属性值2,…….}
例如:
var myObject = { name : "宋钟基", age : 31, say : function() { alert(this.name); }}//调用 document.write(myObject.name+myObject.age); myObject.say();
方法三、工厂模式

如果是一个个的定义,就会产生大量的代码,何不建个工厂,批量的生产出我们的对象
function person(name,age){ var myObject = new Object();//使用new关键字定义对象 myObject .name = name; myObject .age = age; myObject .say= function(){alert(this.name);} return myObject;//返回这个对象}//调用var song=person(“宋钟基”,“31”);song.say();var qiao=person(“宋慧乔”,“36”);qiao.say();
方式四、构造函数创建对象
构造函数注意:
1.默认函数首字母大写
2.构造函数并没有显示返回任何东西。new 操作符后边加构造函数时,new会自动创建this对象,最后返回this对象。
function Person(name,age){//对象的name属性this.name = name;//对象的age属性this.age= age;//对象的say方法this.say = function(){alert(this.name);};}var song= new Person(“宋钟基”,“31”);song.say();var qiao= new Person(“宋慧乔”,“36”);qiao.say();
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳 吓死全世界热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航(杭甬运河宁波大通方案) 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波羽毛球世界冠军) 24-10-07
-
通过对华电车征税提议(通过对华电车征税提议怎么写) 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
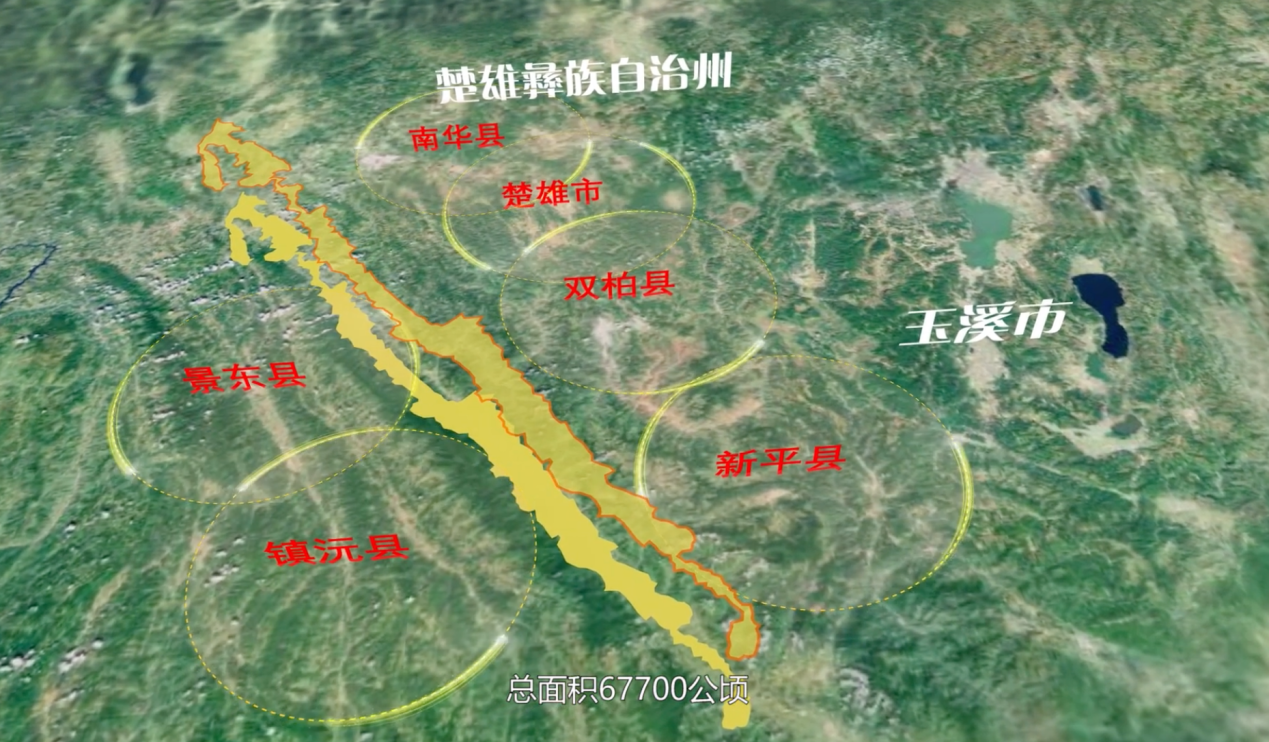
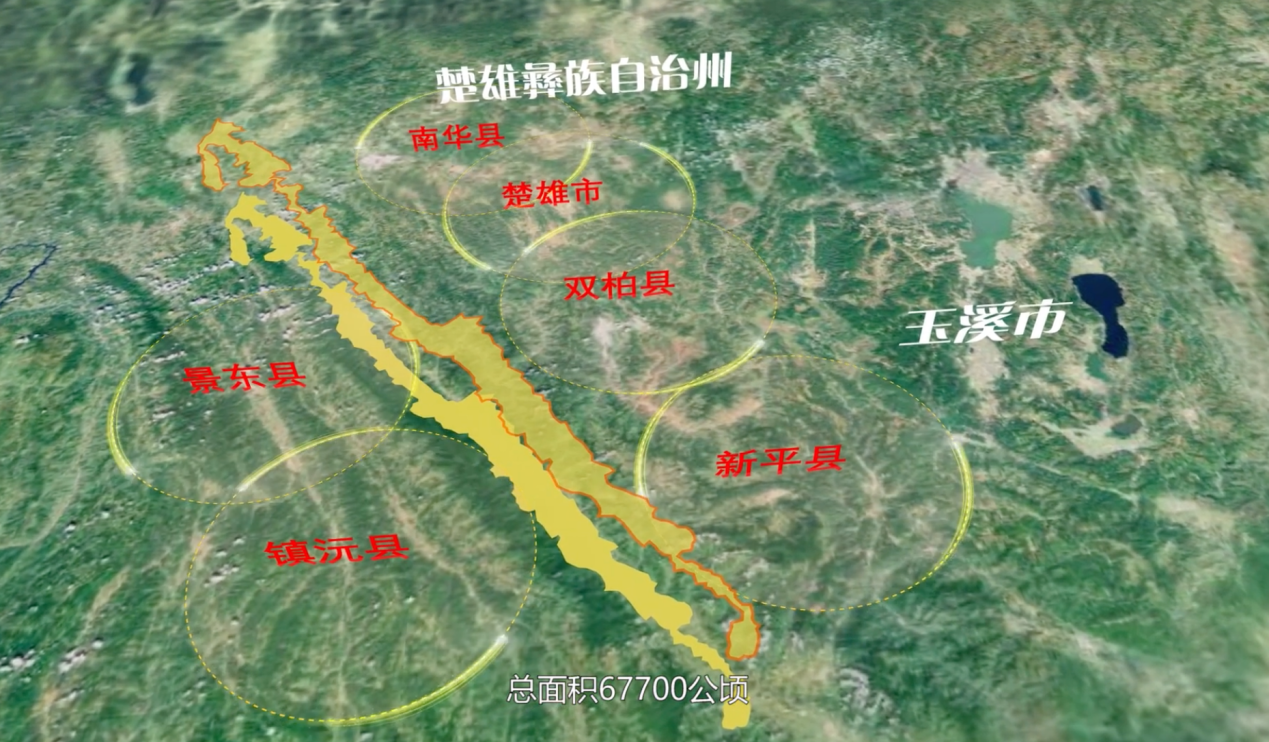
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动(襄阳图书馆国庆放假吗) 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06