Android流式布局如何实现历史搜索记录
来源: 最后更新:22-12-07 06:04:22
导读:Android流式布局如何实现历史搜索记录 最近在开发项目的时候,有一个需求是展示历史搜索记录 ,展示的样式是流式布局(就是根据内容自动换行).在网上看到了一个
-
最近在开发项目的时候,有一个需求是展示历史搜索记录 ,展示的样式是流式布局(就是根据内容自动换行)。在网上看到了一个不错的类库跟大家分享一下
首先在AndroidStudio简历一个工程项目导入module类库,我会把项目demo方法GitHub上
说一下demo中的实现方式
在 activity_main.xml中
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:id="@+id/edt" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" /> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" android:layout_width="fill_parent" android:layout_height="wrap_content" app:max_select="-1" /> </ScrollView> </LinearLayout>
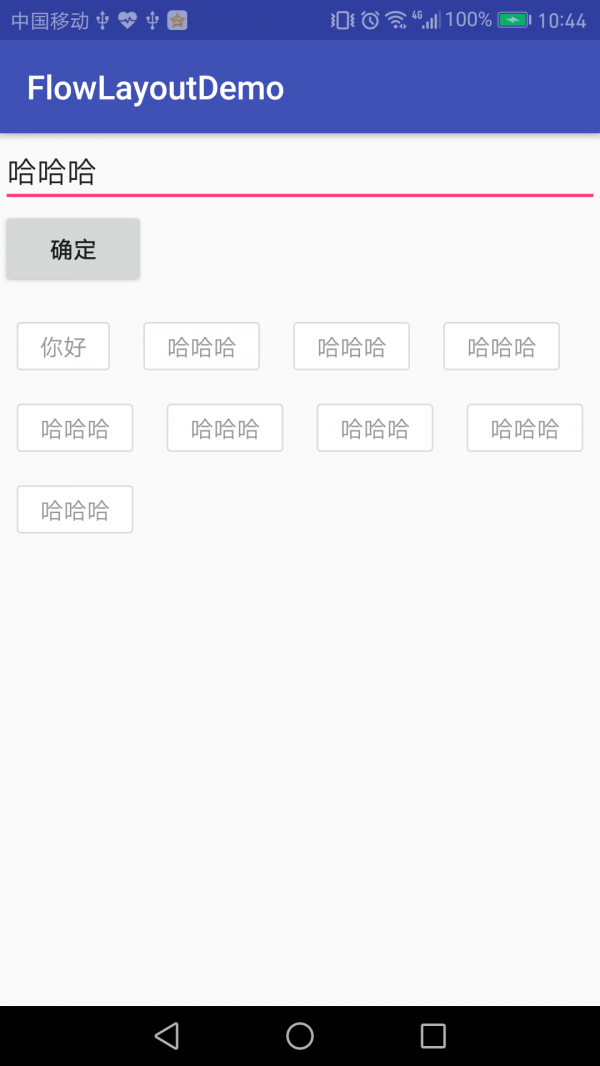
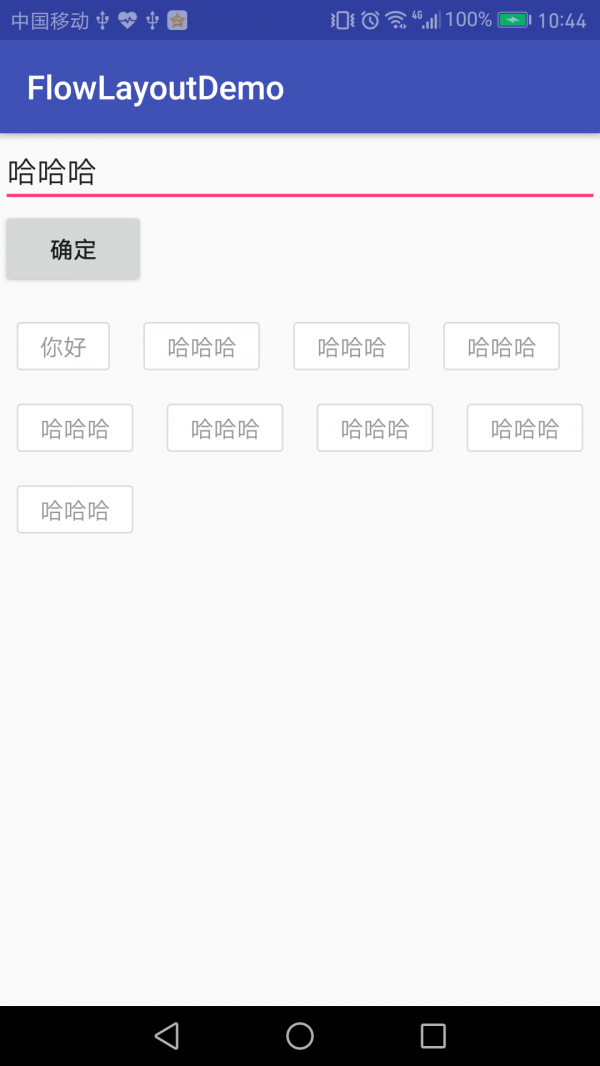
实现模拟搜索效果图



MainActivity.Java 代码
public class MainActivity extends AppCompatActivity { private TagFlowLayout mFlowLayout; private EditText editText; private Button button; private List<String> strings; //布局管理器 private LayoutInflater mInflater; //流式布局的子布局 private TextView tv; public Handler handler = new Handler() { @Override public void handleMessage(Message msg) { switch (msg.what) { case 1: mFlowLayout.setAdapter(new TagAdapter<String>(strings) { @Override public View getView(FlowLayout parent, int position, String s) { tv = (TextView) mInflater.inflate(R.layout.tv, mFlowLayout, false); tv.setText(s); return tv; } }); break; } super.handleMessage(msg); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mInflater = LayoutInflater.from(this); mFlowLayout = (TagFlowLayout) findViewById(R.id.id_flowlayout); editText = (EditText) findViewById(R.id.edt); button = (Button) findViewById(R.id.btn); strings = new ArrayList<>(); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String aa = editText.getText().toString().trim(); strings.add(aa); //通知handler更新UI handler.sendEmptyMessageDelayed(1, 0); } }); //流式布局tag的点击方法 mFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener() { @Override public boolean onTagClick(View view, int position, FlowLayout parent) { Toast.makeText(MainActivity.this, tv.getText(), Toast.LENGTH_SHORT).show(); return true; } }); }当我们点击确定按钮的时候,通知handler 去更新UI界面

效果图如下:

这样就实现了一个简单的流式布局历史搜索记录
GitHub地址:https://github.com/zhangliyong114/FlowLayoutDemo
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳 吓死全世界热门标签
热门文章
-
苹果14plus怎么设置日历显示节假日(苹果14plus怎么设置日历显示节假日日期) 25-02-07
-
ios16怎么设置导航键 iphone13导航键怎么设置 25-02-04
-
和数字搭配的女孩名字 跟数字有关系的名字 24-10-07
-
灯笼花一年开几次花(灯笼花是一年生还是多年生) 24-10-07
-
冬桃苗品种(冬桃苗什么品种好) 24-10-07
-
长绒棉滑滑的冬天会不会冷(长绒棉会冰吗) 24-10-07
-
竹子冬天叶子全干了怎么办 竹子冬天叶子会变黄吗 24-10-07
-
春天移栽牡丹能开花吗(春天移栽牡丹能开花吗视频) 24-10-07
-
表示心酸的一句话 表示心酸的一句话有哪些 24-10-07
-
轮胎气门嘴用什么胶(轮胎气门嘴用什么胶好) 24-10-07